Jak integrovat zoen.shop s webnode
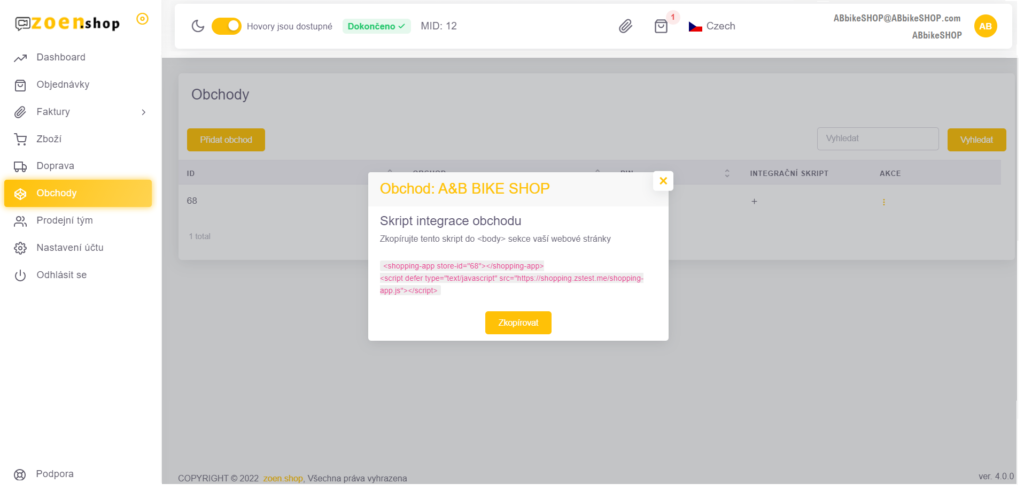
V návode ako používať zoen.shop nájdete vysvetlenie, kde nájdete skript na integráciu. Tento skript si musíte skopírovať a v tomto blogu vám ukážeme, kde presne ho treba vložiť v nastaveniach vášho webu, ak na prevádzku e-shopu používate webnode.sk (Ak na svojom webe používate iný typ e-shopu, ďalšie návody nájdete tu)

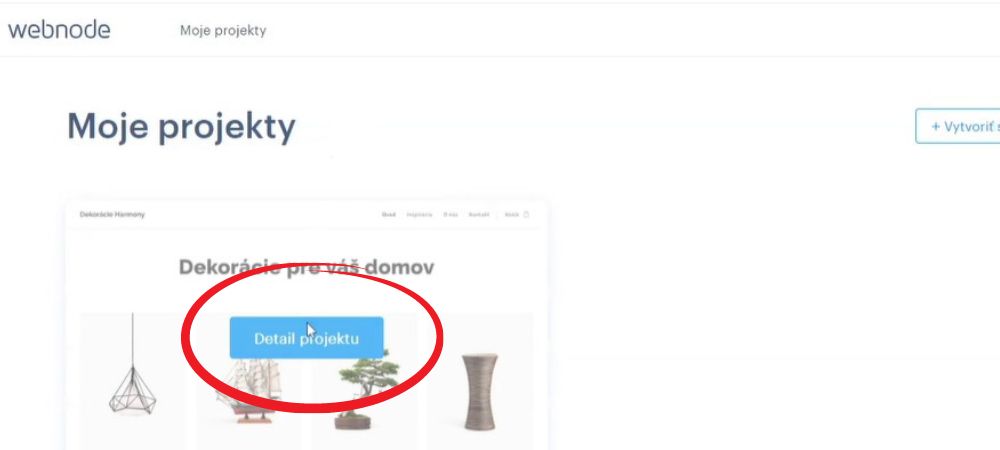
Keď sa prihlásite do svojho účtu na webnode, zobrazí sa vám zoznam všetkých vašich projektov. Vyberte si ho kliknutím na „Detail projektu“.

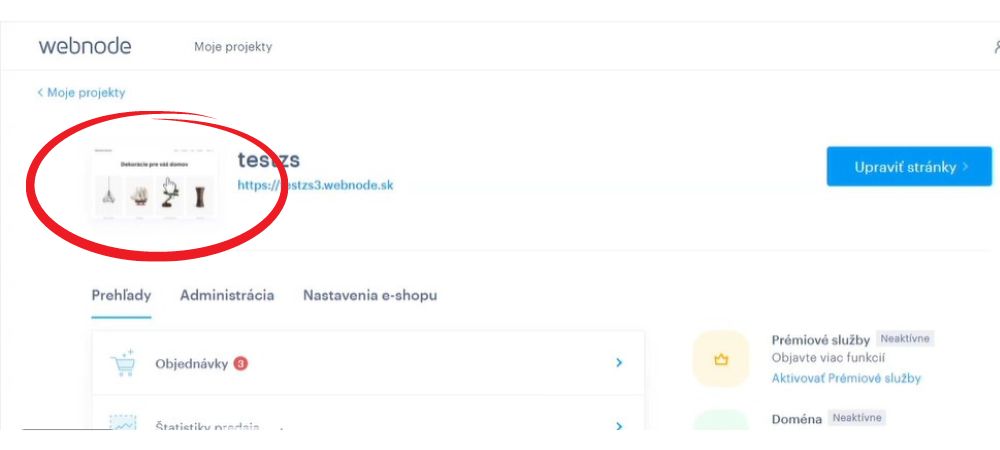
Potom sa zobrazí zoznam všetkých vašich projektov. Vyberte si ten, kam chcete zoen.shop integrovať a kliknite naň.

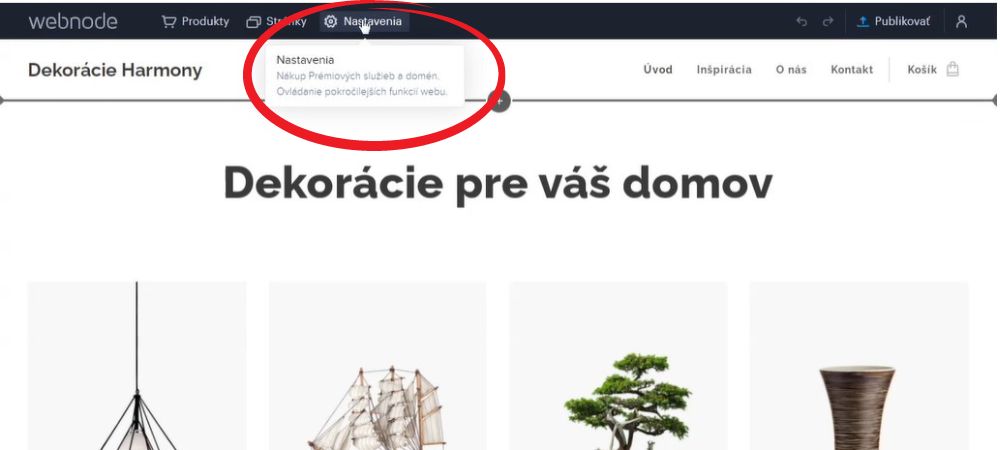
Po otvorení webovej stránky nájdite v hornom menu tlačidlo „Nastavenia“ a kliknite naň.

Potom uvidíte ponuku Nastavenia. Nájdite položku „Nastavenia webu“ a kliknite na ňu.

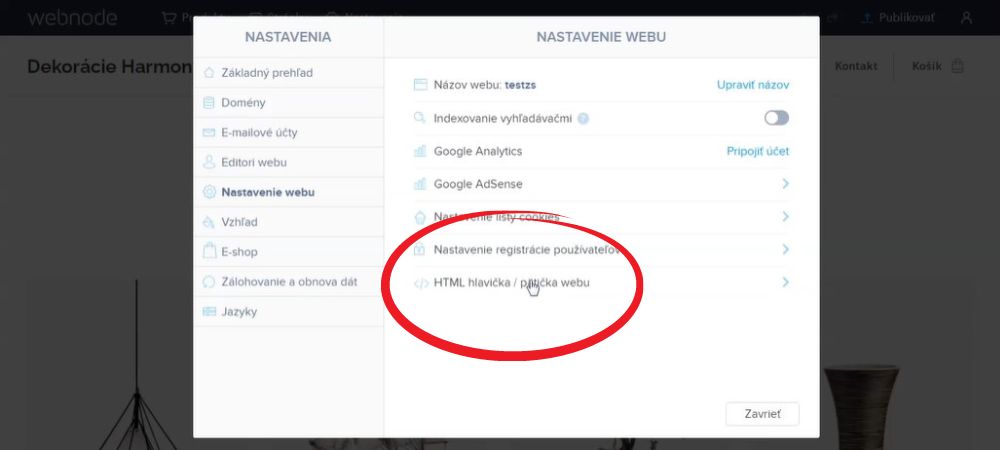
Otvorí sa ponuka Nastavenia webu. Tam musíte nájsť „HTML hlavička/pätička webu“ a kliknúť na túto možnosť.

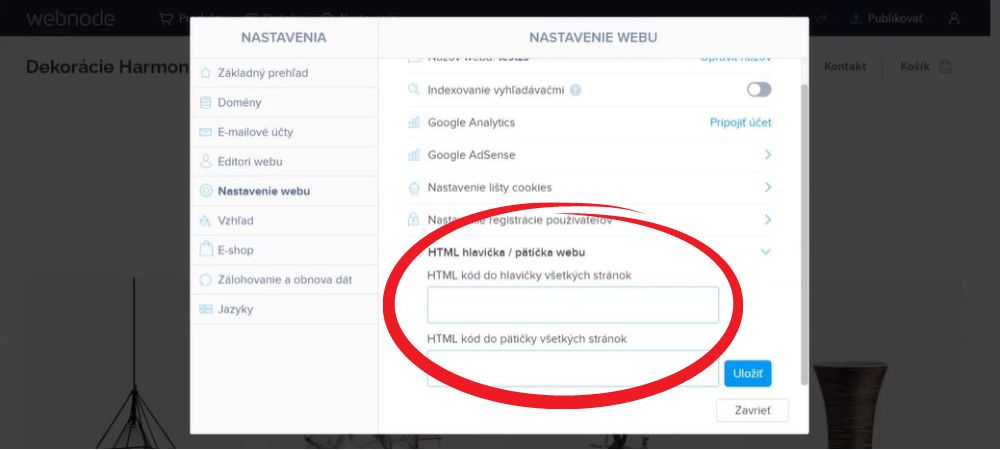
Potom sa zobrazia možnosti pre HTML hlavička/pätička webu. Vyberte prvý, “HTML kód do hlavičky všetkých stránok.”

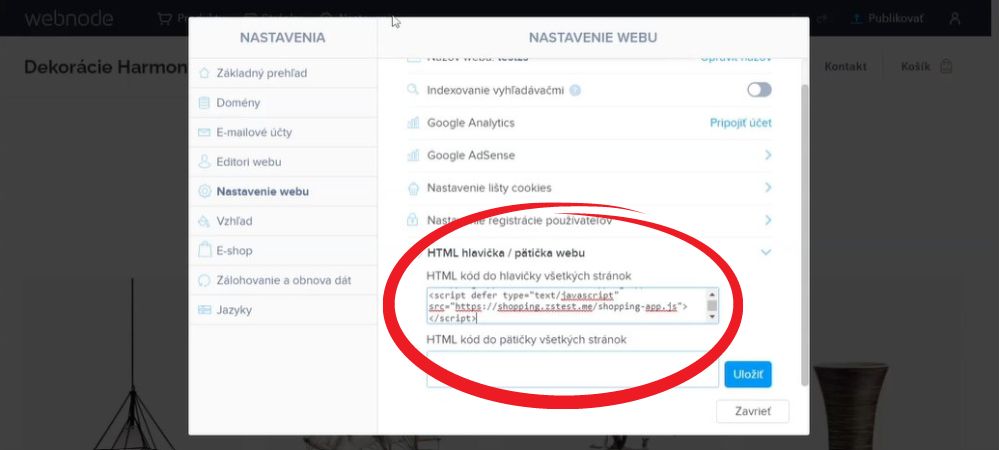
V tejto časti skopírujte skript, ktorý ste našli vo svojom účte zoen.shop.

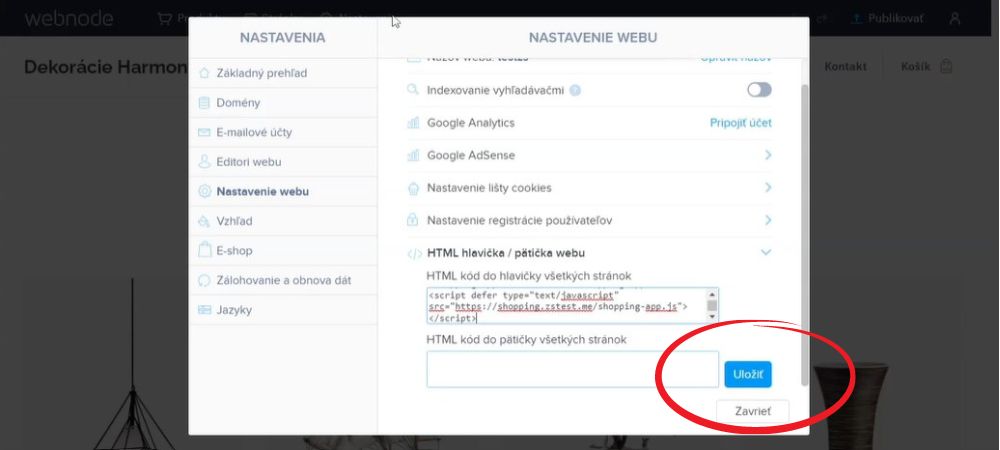
Nezabudnite kliknúť na „Uložiť“, aby ste uložili všetky tieto zmeny. Po dokončení sa na vašom webe zobrazí tlačidlo videohovoru zoen.shop, ako môžete vidieť v príručke.

Je už všetko jasné? Nižšie si môžete pozrieť aj krátke video, ktoré ukazuje celý proces integrácie zoen.shopu s webnode. V prípade dalších otázok nás neváhajte kontaktovať.

